Table Of Content

Learn how to design a dark mode weather app with a glassmorphism and neumorphism. Find out more about how simplicity can reduce friction and remove fear and doubt when a user interacts with your product. He excels in strategic thinking and critical problem-solving, making him a valuable asset in his field.
Sketching Our App
Reddit keeps testing desktop UI changes ahead of its IPO - Android Police
Reddit keeps testing desktop UI changes ahead of its IPO.
Posted: Fri, 01 Mar 2024 08:00:00 GMT [source]
Now we’re in a great position to fire up Sketch and start designing the elements of our home screen. Most of the work has already been done, so it’s just a matter of putting each element where is belongs and adding a splash of color. Throughout this process, designers collaborate closely with key company stakeholders, developers, and end-users.
Design for UX
That’s why we apply a design-driven approach to mobile development. You’ll need a tool like Zeplin towards the end of the app UI design process, when you’re ready to hand your designs over for development. Zeplin provides a platform for sharing design files, specifications, and assets—facilitating smooth collaboration between designers and developers. But, as mobile usage has gained traction, it’s more common now to adopt a mobile-first design strategy. With this approach, you design primarily for mobile screens—which is, of course, extremely important when designing a mobile app. Once you’ve ensured an optimal experience on mobile, you can scale up your designs for bigger screens.
Importance of Great Design for Mobile Apps
Best Mobile App UI Interactions for Your Inspiration in 2024 - MobileAppDaily
Best Mobile App UI Interactions for Your Inspiration in 2024.
Posted: Fri, 11 Aug 2023 17:09:07 GMT [source]
If they fill out a form and click “Submit”, for example, they’ll want confirmation that the form was successfully submitted. Likewise, if an error occurs, they’ll want to know why—and what they should do next. The Airbnb mobile app provides a great example of consistency and clarity. You’ll find consistent visual design throughout—from a standardised set of icons to a cohesive colour palette and uniform typography.
We also analyzed and collected user reviews and ratings on such reputable platforms as GetApp, Capterra, G2, and Software Advice, as well as Google Play and the App Store. Based on this data, we derived the overall rating of each application and arranged them in the table in descending order. Some options, like HomeByMe, offer free, paid-for, and subscription versions of its home design software. Others offer only one pricing model, so choose the one that best suits your creative budget. DreamPlan is the best home design software if you want powerful tools and simplicity of use. For more inspiration, we reviewed the best landscape design software for crafting exquisite exterior spaces.
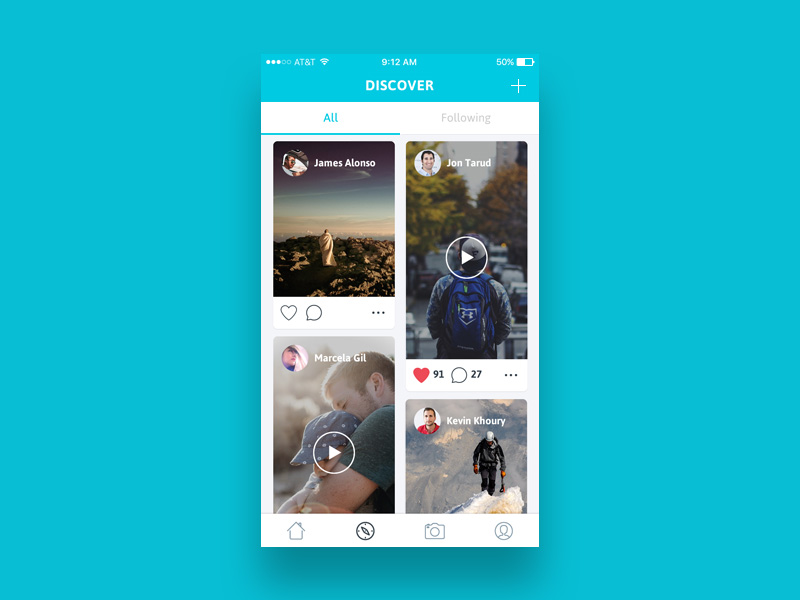
But if you’re already working on one, be sure to steal a few ideas from this UI design. It features clean and modern mobile screens with much better user feed, user profile, search, and other layouts that actually looks better than Facebook. Designed with a modern, clean, minimalist aesthetic, it features high-quality screens, organized layers, and pixel-perfect precision. Available in convenient dark mode and easy to use within Figma, Pinancego is adaptable and easy to fully customize for your specific needs. If you’re working on an app design, feel free to download them and use them with your own projects. Or even experiment with them to learn how professionals craft app UI layouts.
Room Planner
Thus, people receive easy-to-use tools that allow fulfilling various tasks. Zeplin, a cloud-based UI design software, breaks the barrier between UI/UX designers and Front-End developers. Designers and developers work closely through Zeplin and can smoothly let developers generate codes with the organized workspace.
Integrating DevOps: Transforming the Testing Paradigm
Here’s the general process a designer will follow when creating a mobile app. We can once again turn to Headspace for an example of accessible and inclusive mobile app UI design. The app features an accessibility menu where you can turn on the Audio Description functionality to get audio-narrated descriptions when engaging with video content. You’ll also find that the Headspace app features inclusive artwork throughout. You can’t create a user-friendly mobile app without designing for accessibility and inclusivity. Accessibility ensures that your app can be used by everybody, including people with disabilities.
Blockchain Mobile App Screens UI Templates
Even some of the best interior design software takes a long time to render concepts, especially when using photorealistic images. While there are professional home interior design programs, most room planner apps won't let you professionally draw up the sort of plans that will pass a local authority inspection. Think of them as a sort of home-centered mock-up sites - blank canvases to sketch out ideas, share thoughts and collaborate online, or experiment with new forms and designs. Home Designer Suite delivers professional-style interior design software - which makes it powerful but also increases the learning curve. It’s not too steep as to be unnavigable, although it might overwhelm first-timers. Floorplanner is an online interior design app for individuals and companies, letting you redesign everything from a single room to an entire floor, or even a whole building.
The house design app allows you to work out in detail the interior of not only one room but the whole apartment. Users can download a ready-made template or start creating their projects. The drawing can be made at any scale, and then drag windows, doors, and other technical elements with the mouse. This interior design app free allows you to choose furniture from the IKEA catalog and try on this furniture in your virtual room. You can set the color of the carpets and choose the type of coverage, you can paint the walls in the desired color or choose a texture, and you can change the light and accessories. The range of furniture available in this room decorator app is simply huge – tables, chairs, beds, cabinets, tables, and armchairs.
Then it further translates into a higher user retention rate and, ultimately, increased revenue. Animation continues to reign supreme among top mobile app design trends. From subtle micro-interactions to eye-catching illustrations, animation adds a touch of vitality and charm to any app. You can transform static typography, inject whimsy into your sideboards, or streamline navigation for a more enjoyable user experience.

First thing we’ll need to do is draw up a quick sketch of this screen. Starting on pencil and paper is crucial since the medium is so forgiving. The more you can figure out in this stage before pushing real pixels around, the better. I took a quick look at some onboarding teardowns to see how other apps handle asking the user to enable push notifications.
This collaboration helps them to ensure that the final product meets both business objectives and user expectations. Usability in UX design refers to how easily and efficiently users can accomplish tasks in an app. It involves designing interfaces that allow users to effortlessly navigate, interact with, and understand the app. Feedback and response time in UI design refer to providing users with timely and resourceful responses to their interactions. Promptly acknowledging the user’s actions and providing visual feedback on the system’s status, such as with loading indicators, are critical. You can edit colors, fonts, texts, and everything else in a matter of seconds.
For the past four years, she's worked with online education startups like CareerFoundry, mentoring and writing curriculum content. Currently, she is Head of Product at Iguama Inc., a startup developing the technology loyalty programs need to help their users redeem points on online retailers. But you can take inspiration from this app UI example for designing a modern crypto app with a much cleaner look and feel. A simple app UI kit design suitable for use with Sketch, Figma, Adobe XD, and Photoshop. Boasting a unique and modern style, this fully layered UI kit is clean, elegant, and easily customizable. With well-organized and appropriately named files, tweaking the design is a breeze.
You can create a visual hierarchy through position, size (bigger elements will stand out more), colour, contrast, and whitespace. You can use this app AR system to lively add your room & desired furniture you like try it out, so this going to save you a lot of time, headache & money from unwanted exchanges. This app uses your device’s camera and the power of augmented reality to let you place fully rendered 3D models like furniture to adjust according to your needs & fit them a in room. AutoCAD LT is compatible with both Mac and Windows operating systems. With its many features and capabilities, AutoCAD LT is an essential tool for anyone who needs to create accurate drawings and sketches. Once you’ve mastered the basics, you can browse the Homestyler library for thousands of real products to add to your rendering, including paint, flooring, furnishings, art, and more.
As such, it’s important to learn what your target users expect from the kind of app you’re designing, as well as the industry conventions that are already in place. Armed with that knowledge, you can design your mobile app UI to be familiar and predictable. Visual hierarchy refers to the arrangement of different elements throughout your app’s UI. When designing the layout of each app screen, it’s important to think about how you want to guide the user’s attention. And, given the limited screen space on mobile devices, visual hierarchy is especially critical here.

No comments:
Post a Comment